
Market alışverişi yaparken bozuk bir barkod okuyucudan daha kötü bir şey yoktur.
Bu, tüm kupon kodlarınızı manuel olarak girmeniz gerektiği anlamına gelir.
Çok sıkıcı, ha?
Bazen geri bağlantı kurmak aynı hissettirebilir.
Bu, manuel olarak HTML kodunu yazmayı veya URL, bağlantı metni, hedef vb. girmek için CMS'nizde bir dizi düğmeye tıklamayı ifade eder.
Birçok blog yazarı ve web sitesi sahibi bunalmış durumda ve hatta geri bağlantılar eklemek bile bir görev gibi hissedilebilir.
Peki neden sana geri bağlantı vermek isteyenler için işleri kolaylaştırmıyorsun?
HTML backlink kodu ile bunu kolayca yapabilirsiniz.
Yalnızca web sitenize kopyalayıp yapıştırması için herkesin kullanımına sunun—metin, afiş veya medya şeklinde kolayca alınabilecek bir geri bağlantı.
Sadece bağlantı kurma şeklinizi kontrol etmenize yardımcı olmakla kalmazlar (evet, anahtar kelimelerden bahsediyoruz), aynı zamanda hem kullanıcılara hem de SEO'nuz için yardımcı olan HTML geri bağlantı kod parçacıkları oluşturmanın yolları da vardır.
HTML Geri Bağlantının Temel Unsurları

Bir HTML backlink snippet'i, ziyaretçilerin kopyalayıp yapıştırması için web sitenize yerleştirdiğiniz bir kod parçasıdır. Birkaç temel öğe içerir:
- URL: Bu, https://example.com/ hiperlinkin href özelliği sonrasındaki kısmıdır.
Teknik olarak basit olsa da, bu kod parçacığının bir bölümü geri bağlantılarınız açısından hayati öneme sahiptir: Ana sayfanızın bu olmasını istediğinizden emin misiniz? Yoksa bağlantıların Hakkında veya Hizmetler sayfanıza ya da belki de en iyi içeriğinize yönlendirilmesini mi tercih edersiniz?
- hedef: Bu konuda dikkatli olun. Eğer bunu atlatırsanız, ziyaretçiler başka birinin sitesindeki geri bağlantıya tıkladığında, siteniz onların tarayıcısında aynı pencere veya sekmede yüklenecektir. Birçok web sitesi sahibi, ziyaretçilerini başka bir web sitesine kaybetmek istemez ve sitenizin yeni bir sekmede yüklenmesini tercih eder.
Kod parçanıza bir target="_blank" özelliği eklemek, site sahiplerinin size bağlantı vermesini daha memnun edici hale getirecek ve sıçrama oranınızı veya sıralamanızı olumsuz etkilemeyecektir.
- rel: SEO forumları ve bloglarındaki bitmek bilmeyen tartışmalardan rel="nofollow" özelliği hakkında hepimiz biliyoruz, peki ya rel="noopener?" hakkında ne düşünüyorsunuz?
Bu özellik, bağlantılı sayfadaki kötü amaçlı bir betiğin sayfanıza sızma şansını kısıtlar ve web sitenizi ve ziyaretçilerinizi kötü amaçlı tehditlerden korumaya yardımcı olur.
- Anchor text: Bu, backlink'inizdeki hedef ve markalı anahtar kelimeler için yerdir.
Bu HTML geri bağlantı üzerinde tam düzenleme kontrolüne sahip olduğunuz için, onunla birlikte kullanmak istediğiniz anahtar kelimeler hakkında dikkatlice düşünün. Burada marka adına özgü anahtar kelimeler için mi sıralama yapmak istiyorsunuz, yoksa niş anahtar ifadeler için mi? Ya da her ikisinin karışımı mı?
- Görüntü optimizasyonu: Bir banner HTML snippet'i oluşturuyorsanız, tüm aynı görüntü SEO'su için en iyi uygulamaları uygulamanız gerekmektedir.
HTML Geri Bağlantı Kodu #1: Metin ve Bannerlar
Bu, oluşturulabilecek en kolay türde HTML geri bağlantı kod parçacığıdır. Bu kodu, metin tabanlı bir geri bağlantı veya afiş (resim) tabanlı bir geri bağlantı için kullanabilirsiniz.Aşağıda iki örnek bulunmaktadır ve bunlar sizin sitenize geri link veren birisi tarafından kullanıldığında nasıl görünecekleridir:
Metin Parçası
<a href="https://example.com/" target="_blank" rel="noopener">Example.com - Sizin ACME Web Sitesi Kazananınız</a>Bu şöyle görünecektir:
Example.com - Sizin ACME Web Sitesi Kazananınız
Banner Parçası
<a href="https://example.com/" target="_blank" rel="noopener"><img src="https://monitorbacklinks.com/blog/wp-content/uploads/2018/11/html-backlink.jpg" alt="Example.com - Sizin ACME Web Sitesi Kazananınız"/></a>Web sitenizdeki kod parçacıklarını genellikle <pre></pre> etiketleri arasında gösterirsiniz, böylece kod "olduğu gibi" görünür ve canlı bir geri bağlantı olarak görünmez.
HTML Backlink Parçası #2: İnfografikler ve Video
Evet, bilgi grafikleri ve paylaşılabilir videolar için de HTML snippet'leri oluşturabilirsiniz!
Buradaki tek fark daha fazla metin eklemeniz gerektiğidir.
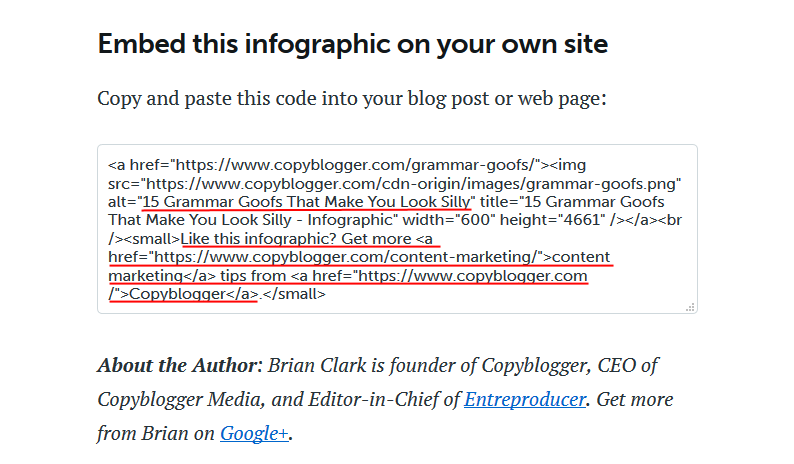
Bu örneğe bakın Copyblogger infografiğinden "Dilbilgisi Hataları:"

Banner tabanlı HTML parçacığı ile daha önce gösterdiğim örnekteki benzerlikleri bulabilirsiniz. Örneğin, infografiğin dosya adı anahtar kelimeyi ("grammar goofs") içerir ve alt etiketi gönderinin başlığını içerir.
Yine de bu durumda, snippet içinde bir çağrı-aksiyon ve ekstra backlinkler içeren <small> etiketleriyle ekstra metin bulunmaktadır.
Bu, bir ziyaretçinin bu HTML kod parçasını kopyalayıp kendi web sitelerine yapıştırdığında, sadece infografiğin link suyu alması değil, aynı zamanda web sitenizdeki CTA metnine eklediğiniz diğer sayfaların da fayda göreceği anlamına gelir.
HTML Backlinklerini SEO için Nasıl Optimize Edersiniz
1. Bağlantı metninde hedef ve markalı anahtar kelimeleri kullanın (ama aşırı optimize etmeyin)
Niş hedef anahtar kelimelerin ve markalı anahtar kelimelerin, HTML geri bağlantılarınızın çapa metninde doğal yerlerini bulacaklarını göreceksiniz.
Sadece bağlantı noktalarınızın:
1. Doğal görünümlü: Yani doğal bir dilde yazılmış. "Atlanta'da ucuz oteller bul" gibi bir şey istiyorsunuz, "ucuz oteller Atlanta" değil—bu bir insanın konuşma şekli değil!
2. Metninizde tekrarlanmamalıdır: Modern arama motorları, belirli anahtar kelimeler için içeriğinizi sıralamak için anahtar kelime yoğunluğuna ihtiyaç duymaz—onların ihtiyacı olan şey konu alakasıdır. Hedef anahtar kelimelerinizi metninizde birkaç kez kullanmak, mantıklı olduğu yerlerde iyidir, ancak aşırıya kaçmayın; aksi takdirde anahtar kelime doldurma cezalarıyla ve rahatsız okuyucularla karşı karşıya kalmak istemezsiniz.
2. Alt etiketini ve snippet'te eklediğiniz metni küçümsemeyin
Örneklerde görebileceğiniz gibi, alt etiketi banner'ları, infografikleri ve videoları optimize etmek için hayati öneme sahiptir. Ancak, görsel HTML snippet'ları ve bir CTA içeren düzenli backlink kodları için metin açıklamasına sahip olmak da, sitenizin diğer sayfalarına daha fazla trafik çekmek için yardımcı olur.
Alt etiketi ve bu ek metin, sıralamak istediğiniz anahtar kelimeleri dahil etmek için iyi yerlerdir.
3. HTML geri bağlantı kodunun hem dofollow hem de nofollow versiyonuna sahip olun
Bazı webmasterlar, Google'dan ceza almamak için yalnızca nofollow etiketiyle geri bağlantı yaparlar.
Bunların olması pek mümkün değil—özellikle şimdi ki Google, bağlantı veren web sitesini cezalandırmak yerine potansiyel olarak "doğal olmayan" bağlantıları değersizleştiriyor—fakat teknik konularda bilgisi olmayan ziyaretçilere, rel="nofollow" özelliği içeren alternatif bir HTML kodu sunmak hala faydalıdır.
Zaten rel="noopener" özelliğini kullanıyorsanız, yalnızca tırnak işaretleri arasına "nofollow" ekleyin:
rel="noopener nofollow"
(Nazikçe) Daha Fazla HTML Backlink Teşvik Etmek için Nasıl Yapılır
"Lütfen" buradaki anahtar kelimedir.Ziyaretçileri size karşılığında mal veya hizmetlerle bağlantı vermeye zorlamak istemezsiniz. Bu uygulama genellikle Google tarafından hoş karşılanmaz ve web sitenizin ceza almasına neden olabilir.
Başkalarını backlink karşılığında bir şeyler yapmaya teşvik etmek, genellikle sadece üyelere özel yarışmalar veya çekilişlerde (bir backlink eklemek yarışma veya çekiliş puanlarına katkıda bulunduğunda) nadiren kullanılması gereken bir yöntemdir.
Bu söylenmişken, aşağıda insanların HTML backlink kodunuzu kullanarak web sitenize geri link vermelerini teşvik etmek için üç etkili yöntem bulunmaktadır.
1. Kolayca Yakalanabilen bir HTML Kutusu
Kullanıcıların HTML kod parçacıklarını kolayca alabilmelerini sağlayın.
Bazen basit bir HTML kutusu içinde kopyalanıp yapıştırılacak kodu barındırmak, her tarayıcıda çalışmayacak fantezi JavaScript tabanlı kutulardan çok daha iyidir (bazı insanlar güvenlik nedenleriyle JavaScript'i devre dışı bırakacak—onları suçlayamazsınız).
Metin tabanlı HTML kod kutuları çok daha kullanışlı bir alternatiftir ve uygulamaları da kolaydır. Yapmanız gereken tek şey, kodunuzu sayfanızda aşağıdaki etiketler arasına girmektir:
<pre>[HTML kodunuzu buraya ekleyin]</pre>İşte bu!
2. "Teşekkür etmenin" bir yolu
Memnun ziyaretçilere sitenizin büyümesine yardımcı olmanın en iyi yollarından birinin, web sayfalarında HTML geri bağlantı kodunu kullanarak geri bağlantı yapmak olduğunu söyleyin.
İtici olmayın. Sadece yardımcı olacağını belirtin ve açıklayınnasıl basit bir madde işareti listesiyle veya başka bir sayfaya geri bağlantıyla yardımcı olacaktırbacklinklerin önemini açıklaweb sitenizin arama motorlarında bir pozisyon edinmesine yardımcı olmak için.
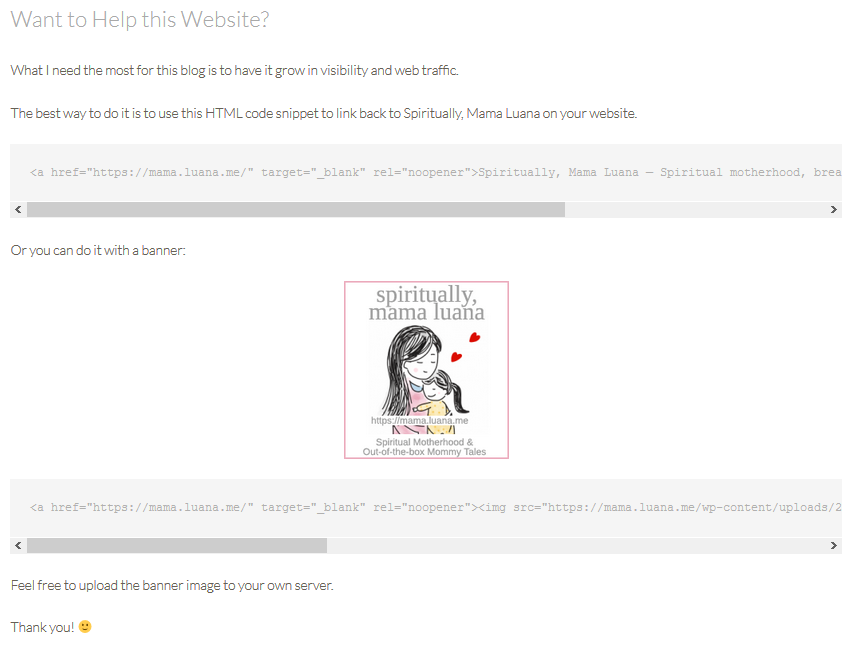
Anneler blogum için yaptığım şey, "Bu Web Sitesine Yardım Etmek İster misiniz?" başlığı altına HTML kodlarımı eklemek oldu, burada blogun görünürlük ve trafik açısından büyümesine ihtiyacım olduğunu açıkça belirttim. Kodlar bu ifadenin ardından gelir:

3. Takdir Bir Jest
İşte, hizmetlerinizi hiç kullanmamış ya da e-mağazanızdan bir şey satın almamış olsalar bile, sadece bir girişiminizi takdir ettikleri için web sitenize geri link verecek iyi niyetli insanları biliyor musunuz?
Yoksa blogunuzda yayınladığınız içeriğin deli bir hayranı mı?
Şu insanlar, nezaketleri için bir takdir jesti hak ediyorlar.
Örnek olarak, şöyle bir şey yazabilirsiniz:
Bu web sitesine geri bağlantı verdiniz mi? Harika! Destek olduğunuz için teşekkür ederim. Lütfen geri bağlantınız hakkında bana bilgi verin çünkü size teşekkür etmek ve sizi bir sonraki röportaj özelliğime davet etmek istiyorum.
Sevgiyi geri vermek işe yarar.
HTML Backlink Özeti
HTML geri bağlantı kod parçacıkları, ziyaretçilerinizin size geri bağlantı yapmasını daha da memnun etmenin hızlı bir yoludur.
Sonuçta, bir HTML kodu parçasını alıp web sayfanıza yapıştırmaktan daha kolay ne olabilir?
Bir saniye sürer ve hiçbir şey costmez.
Ve bu küçük rehberden görebileceğiniz gibi, bir HTML geri bağlantı kod parçacığı oluşturmak aslında hiç de zor değil.
İşinizi takdir eden webmaster'lar ve müşterilerden kolayca backlink kazanmanın bu yolunu göz ardı etmeyin.